1. DOM là gì
DOM là viết tắt của Document Object Model (Mô hình Đối tượng Tài liệu) dùng để truy xuất các tài liệu dạng HTML và XML. DOM đại diện cho một tài liệu như là một cây cấu trúc dữ liệu. Còn node thì đại diện cho một phần tử trong DOM.
Ví dụ đoạn code HTML dưới đây sẽ mô tả cách trình duyệt hoạt động.
<div>
<h1>Mr.Ben</h1>
Happy New Year
<!-- TODO: Do Something-->
</div>
Khi đọc đoạn code này, trình duyệt sẽ xây dựng cấu trúc dạng cây (DOM tree) bao gồm các “DOM node” để giúp quản lí mọi thứ, tương tự như việc bạn xây dựng một cây gia phả để giữ thông tin về mọi người trong dòng họ vậy.
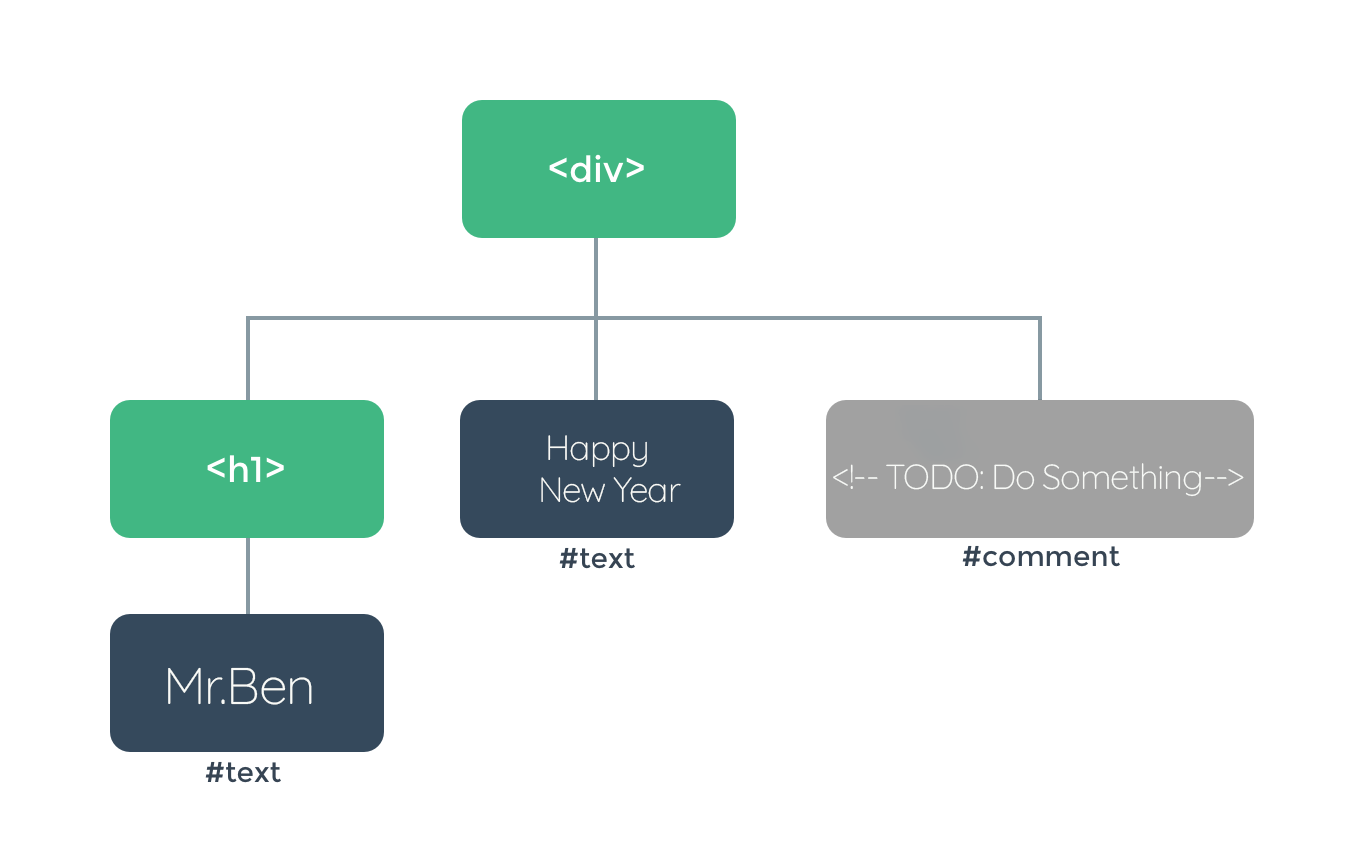
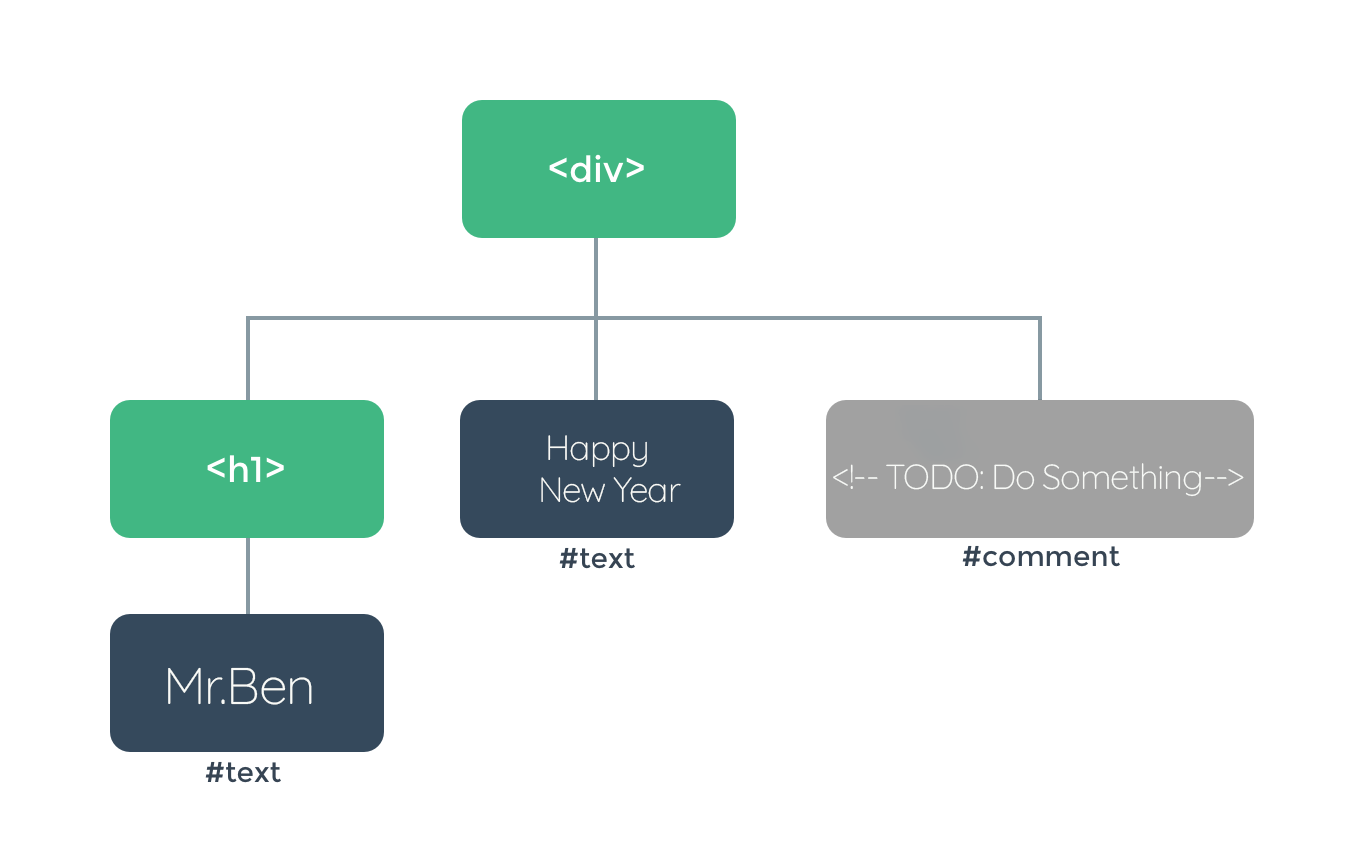
Cấu trúc cây của đoạn HTML trên sẽ giống như sau:

Mỗi phần tử trên DOM tree là một node. Mỗi text là một node. Ngay cả comment cũng là node! Một node đơn giản chỉ là một “mảnh” trên trang web. Và cũng tương tự như trong một cây gia phả, mỗi node có thể có các node con (nghĩa là một mảnh có thể chứa các mảnh khác).
Nếu muốn thay đổi giá trị các thẻ HTML, bạn không cần vào thẳng file HTML thay đổi lại mà chỉ cần thao tác trên DOM. Các phương thức DOM cho phép chúng ta truy cập đến cây cấu trúc và thay đổi cấu trúc, dữ liệu, style, nội dung của document.
Một số lưu ý
- DOM không phải của Javascript. Để thao tác với HTML DOM chúng ta có thể thực hiện với nhiều ngôn ngữ như PHP, Python, Javascript… Nhưng đối với môi trường trình duyệt thì dùng Javascript.
- Ở mỗi môi trường sẽ cung cấp các phương thức DOM khác nhau.Ví dụ trình duyệt sẽ cung cấp cho chúng ta các WEB APIs, còn NodeJs thì có thể dùng jsdom
- Trong bài viết này ta sẽ tìm hiểu về DOM trên trình duyệt
Đọc thêm: Sự thật về Virtual DOM, thực sự có nhanh hơn DOM thật hay không?
2. HTML/CSS DOM
2.1 Element là gì
Element hay HTML Element đơn giản chỉ là những thẻ HTML
3. DOM Element
Trình duyệt cung cấp cho chúng ta hàng ngàn WEB APIs, có những cái bạn sẽ không bao giờ dùng đến. Bạn cũng không cần phải nhớ hết, chỉ cần dùng một số cái cơ bản dưới đây, còn lại không biết chỗ nào search google là được. Dưới đây mình sẽ liệt kê một số phương thức và thuộc tính DOM phổ biến
Tìm Elements
| Phương thức | Mô tả |
|---|
| document.getElementById(id) | Tìm 1 element bằng id |
| document.getElementsByTagName(name) | Tìm 1 element bằng tên tag |
| document.getElementsByClassName(name) | Tìm 1 element bằng tên class |
Thay đổi Elements
| Thuộc tính | Mô tả |
|---|
| element.innerHTML = new html content | Thay đổi nội dung html bên trong element |
| element.attribute = new value | Thay đổi giá trị thuộc tính của element |
| element.style.property = new style | Thay đổi style của element |
| Phương thức | Mô tả |
|---|
| element.setAttribute(attribute, value) | Thay đổi giá trị thuộc tính của element |
Thêm và xóa Elements
| Phương thức | Mô tả |
|---|
| document.createElement(element) | Tạo một element |
| document.removeChild(element) | Xóa một element |
| document.appendChild(element) | Thêm 1 element |
| document.replaceChild(new, old) | Thay thế 1 element |
| document.write(text) | Viết 1 đoạn text vào thẻ HTML |
4. HTML Collection
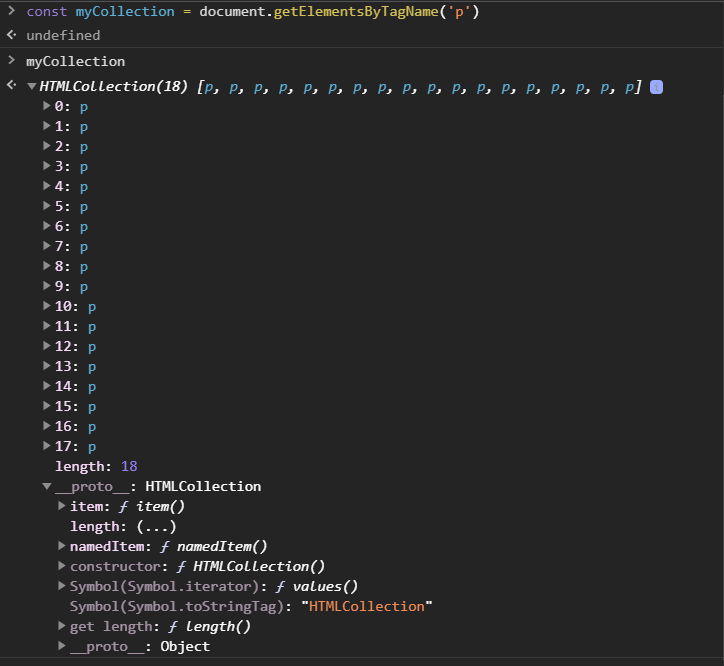
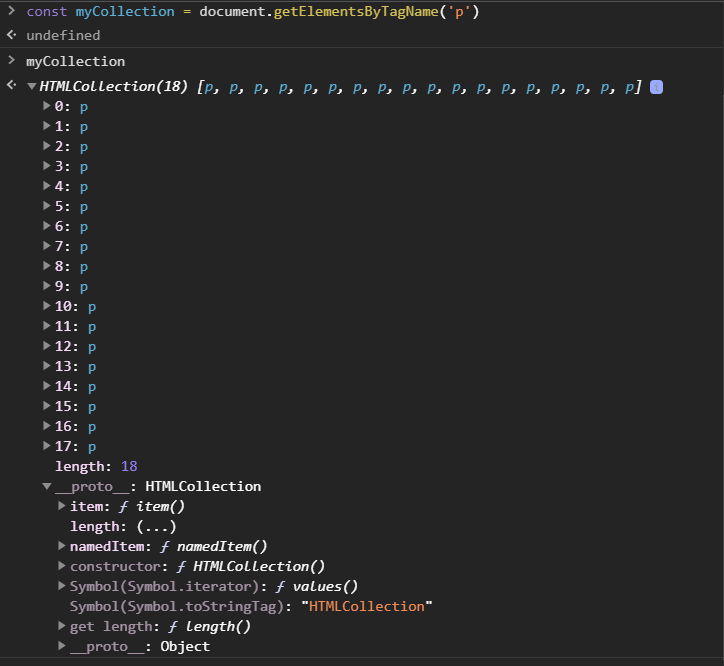
Phương thức getElementsByTagName, getElementsByClassName sẽ return về một HTML Collection object
HTML Collection là một object (khá giống array nhưng không phải là array) chứa tập hợp các element. Object này đánh dấu các element thông qua index bắt đầu từ 0.

Ví dụ DOM element trong HTML Collection
const myCollection = document.getElementsByTagName('p')
for (let i = 0; i < myCollection.length; i++) {
myCollection[i].style.color = 'red'
}
5. Node List
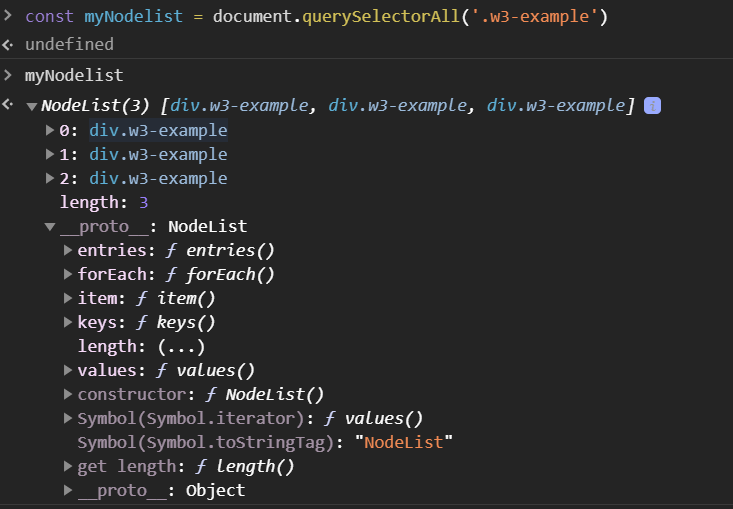
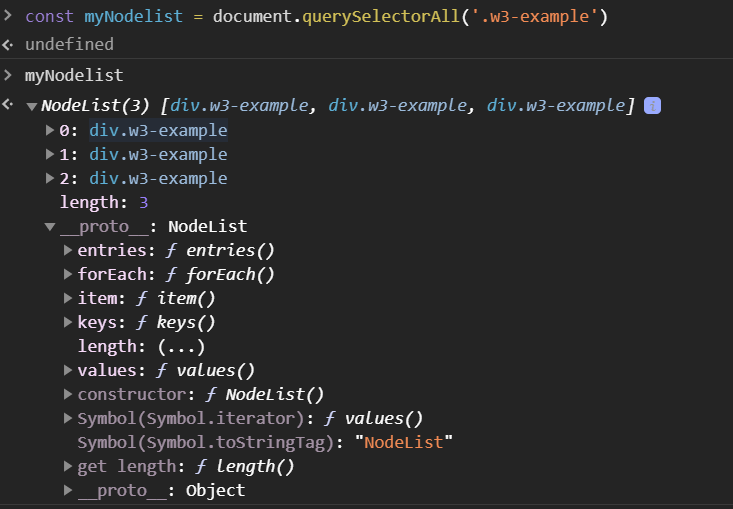
Phương thức querySelectorAll() sẽ return về một Node List object
Node List là một object tập hợp các node ( có thể là element, comment, hoặc text ). Nhìn sơ qua thì NodeList khá giống HTML Collection nhưng Node List object sẽ có những phương thức mà HTML Collection object không có.
Vì thế: [] hay {} vẫn được cho là truthy

6. DOM Event
HTML DOM cho phép Javasript tương tác với các sự kiện HTML như click, hover, nhấn phím,…
Sử dụng thông qua các thuộc tính sự kiện của HTML
<!DOCTYPE html>
<html>
<body>
<h1 onclick="changeText(this)">Click on this text!</h1>
<script>
function changeText(id) {
id.innerHTML = 'Ooops!'
}
</script>
</body>
</html>
Có rất nhiều HTML DOM event khác nhau, các bạn có thể xem tại đây
Sử dụng thông qua phương thức addEventListener()
Cú pháp
element.addEventListener(event, function, useCapture);
- Tham số đầu là tên event, ví dụ:
click, mousedown, hoặc bất cứ event nào trong này. Lưu ý là không dùng tiền tố on, ví dụ sử dụng click thay vì onclick
- Tham số thứ 2 là một function mà chúng ta muốn gọi khi event xảy ra
- Tham số thứ 3 là giá trị boolean xác định sử dụng event bubbling hay event capturing. Tham số này là tùy chọn.
Phân biệt event bubbling và event capturing
Nếu ta có thẻ p nằm trong thẻ div, khi người dùng click vào thẻ p thì
- event bubbling: thẻ
p sẽ được coi là click trước, rồi đến thẻ div
- event capturing: thẻ
div được click trước, rồi đến thẻ p
Thêm một sự kiện khi click vào một element
element.addEventListener("click", function(){ alert("Hello World!"); })
Dùng removeEventListener() để xóa một sự kiện khi được gắn bằng phương thứ addEventListener()
element.removeEventListener("mousemove", myFunction);
7. Browser BOM
Browser Object Model (BOM) cho phép Javascript tương tác với trình duyệt
7. Window Object
Window object được hỗ trợ trên mọi trình duyệt. Nó đại diện cho cửa sổ trình duyệt.
Tất cả global Javascript object, function, biến (phải khai báo bằng var nha, không phải let/const) đều tự động trở thành thuộc tính (hoặc phương thức) của window object.
Ngay cả document object (của HTML DOM) cũng là một thuộc tính của window object
alert('Hello')
// tương đương
window.alert('Hello')
var gVar = 5
alert(window.gVar)
window.document.getElementById('header')
// tương đương
document.getElementById('header')
Vậy nên nếu nó là global object, function, biến thì bạn có thể không cần tiền tố window phía trước
Một số thuộc tính và phương thức của window object
window.innerHeight: Chiều cao bên trong của cửa sổ trình duyệt (pixel)window.innerWidth: Chiều rộng bên trong của cửa sổ trình duyệt (pixel)window.open(): mở một cửa sổwindow.close(): đóng cửa sổ hiện tạiwindow.moveTo(): chuyển đến cửa sổ hiện tạiwindow.resizeTo(): resize cửa sổ hiện tại
8. Window location
window.location (location) object có thể được sử dụng để lấy thông tin địa chỉ url hiện tại và chuyển hướng trình duyệt sang 1 trang mới.
window.location.href return về URL trang hiện tạiwindow.location.hostname return tên domainwindow.location.pathname return pathmane của trang hiện tạiwindow.location.protocol return giao thức trang web (http: hoặc https:)window.location.assign() chuyển hướng sang một trang mới
Ví dụ:
console.log(location.href) // https://www.xdevclass.com/phan-5-thao-tac-html-css-dom-va-browser-bom-voi-javascript
console.log(location.hostname) // www.xdevclass.com
console.log(location.pathname) // /phan-5-thao-tac-html-css-dom-va-browser-bom-voi-javascript
console.log(location.protocol) // https:
location.assign('https://www.google.com/') // Chuyển đến trang google
location.href = 'https://www.google.com/' // Tương đương location.assign()
9.Window Navigator
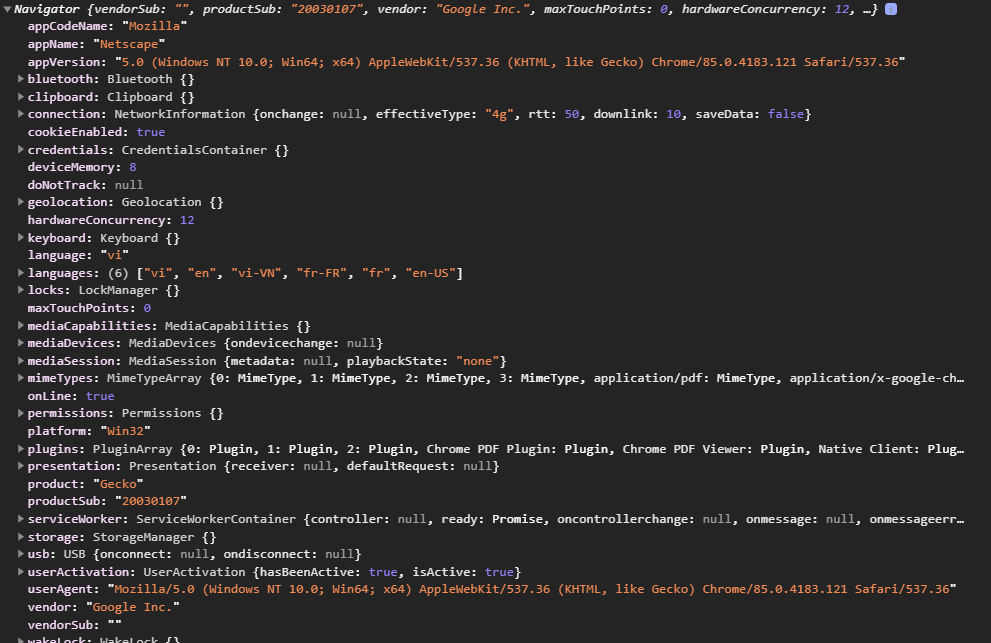
window.navigator có thể cho ta biết thông tin trình duyệt của người dùng
Ví dụ:
navigator.language: return ngôn ngữ trình duyệt
navigator.userAgent: return user-agent header được gửi bởi trình duyệt đến server
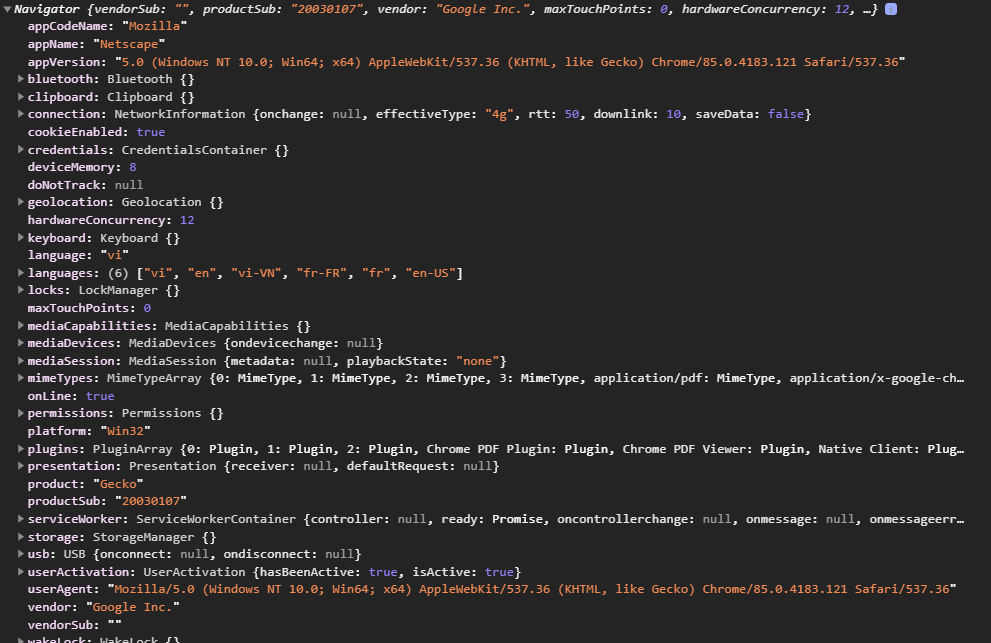
Nói chung thì navigator còn cực nhiều thuộc tính và phương thức, liệt kê không hết luôn , mọi người có thể thao khảo hình dưới

10. Window History
window.history object chứa lịch sử của trình duyệt
Một số phương thức phổ biến:
history.back() dùng để trở về trang trướchistory.forward() dùng để đi đến trang tiếp theo
11. Popup
Chúng ta có 3 loại popup mà javascript trên trình duyệt cung cấp: Alert, Confirm, Prompt
Một số phương thức phổ biến:
Ông nào muốn test nhanh cứ mở table console trên devtool của trình duyệt rồi thực hành nhá 😆
Alert
Alert thường được sử dụng để thông báo cho người dùng về một việc gì đó, người dùng phải nhấn “OK” để hoàn thành quá trình
alert("I am an alert box!");
Confirm
Confirm thường sử dụng để xác nhận người dùng có chập nhận làm một điều gì đó. confirm() sẽ return về giá trị boolean
if (confirm("Press a button!")) {
txt = "You pressed OK!";
} else {
txt = "You pressed Cancel!";
}
Prompt
Prompt thường được dùng nếu bạn muốn người dùng nhập vào một giá trị và bạn sẽ dùng giá trị đó để thực hiện một hành động gì đó.
Nếu người dùng nhấn “OK” sẽ return về giá trị nhập, nếu nhấn “Cancel” sẽ return null
var person = prompt("Please enter your name", "Harry Potter");
if (person == null || person == "") {
txt = "User cancelled the prompt.";
} else {
txt = "Hello " + person + "! How are you today?";
}
12. Timing
Javascript có 2 phương thức về thời giời gian:
setTimeout(function, milliseconds): Thực thi một function sau một thời gian quy địnhsetInterval(function, milliseconds): Thực thì một function sau một thời gian quy định và và tiếp tục lặp lại nó
<button onclick="setTimeout(myFunction, 3000)">Try it</button>
<script>
function myFunction() {
alert('Hello');
}
</script>
Dùng clearTimeout() để ngừng function được chạy bên trong setTimeout()
myVar = setTimeout(function, milliseconds);
clearTimeout(myVar);
var myVar = setInterval(myTimer, 1000);
function myTimer() {
var d = new Date();
document.getElementById("demo").innerHTML = d.toLocaleTimeString();
}
Dùng clearInterval() để ngừng function được chạy bên trong setInterval()
myVar = setInterval(function, milliseconds);
clearInterval(myVar);
13. Cookie
Cookie cho phép bạn lưu trữ thông tin người dùng website vào máy tính của bạn.
Tạo một cookie với Javascript
Javascript có thể tạo, đọc, xóa các cookie với thuộc tính document.cookie
Một cookie có thể được tạo như thế này
document.cookie = "username=John Doe";
Bạn cũng có thể thêm thời gian hết hạn (định dạng UTC). Vì mặc định cookie sẽ bị xóa khi trình duyệt đóng.
document.cookie = "username=John Doe; expires=Thu, 18 Dec 2013 12:00:00 UTC";
Với tham số path, bạn có thể nói cho trình duyệt path mà cookie thuộc về. Mặc định thì cookie thuộc về trang web hiện tại
document.cookie = "username=John Doe; expires=Thu, 18 Dec 2013 12:00:00 UTC; path=/";
Đọc một cookie với javascript
var x = document.cookie;
document.cookie sẽ return tất cả cookie trong 1 chuỗi kiểu như: cookie1=value; cookie2=value; cookie3=value;
Thay đổi một cookie thì tương tự như cách ta tạo ra nó, giá trị cũ sẽ bị thay thế
document.cookie = "username=John Smith; expires=Thu, 18 Dec 2013 12:00:00 UTC; path=/";
Xóa một cookie
Xóa cookie bằng Javascript rất đơn giản, chỉ cần set thời gian hết hạn về giá trị như dưới đây
document.cookie = "username=; expires=Thu, 01 Jan 1970 00:00:00 UTC; path=/;";
Lưu ý:
- Nếu bạn set một cookie mới, tất cả các cookie cũ sẽ không bị thay thế. Cookie mới sẽ được thêm vào
document.cookie.
- Cookie được lưu theo trang web. Ví dụ bạn ở trang xdevclass.com, bạn không thể truy cập đến cookie của trang google.com được lưu trên máy bạn.
- Nếu chỉ dùng các phương thức và thuộc tính có sẵn thì xử lý cookie không tiện lắm. Thường thì mọi người sẽ viết một function để tiện cho việc thao tác hoặc đơn giản là dùng thư viện js-cookie
14. Local Storage
Tương tự Cookie, local storage là một Web API giúp bạn lưu data website vào máy tính của bạn. Local storage tồn tại mãi mãi cho đến khi nó bị xóa.
Cú pháp siêu đơn giản, dễ dùng hơn Cookie nhiều
// thêm item
localStorage.setItem('name', 'John Doe')
// đọc item
localStorage.getItem('name') // 'John Doe'
// xóa item
localStorage.removeItem('name')
// xóa hết local storage
localStorage.clear()