Trong bài viết này chúng ta sẽ cùng hau đi tìm hiểu về lists và keys trong ReactJS, đây cũng là phần mà chúng ta sẽ làm việc rất nhiều trong React.
Bài viết này được đăng tại anhben.com, không được copy dưới mọi hình thức.
Mục lục
1. Lists trong React
Việc khởi tạo các lists trong React, tương tự như khởi tạo lists trong Javascript. Ở đây mình sẽ tiến hành khởi tạo một lists các items.
import React from "react";
function ListComponent(props) {
const myList = ["php", "javascript", "python", "C++"];
const listItems = myList.map((item) =>
<li>{item}</li>
);
return (
<ul>{listItems}</ul>
);
}
export default ListComponent
và trình duyệt sẽ hiện thị kết quả:
- php
- javascript
- python
- C++
Việc khởi tạo các lists trong React rất đơn giản, điều mình muốn tập chung nhấn mạnh trong bài viết này đó là về keys mà mình sẽ đề cập bên dưới.
2. Keys trong React
Trong quá trình làm việc với React, chúng ta phải thao tác với danh sách(lists) rất nhiều như danh sách các ảnh, danh sách các item trong giỏ hàng,...Khi các lists này có hàng tá các items thì React rất khó có thể kiểm soát được items. Bởi vậy chúng ta cần phải chỉ định cho nó một key để định danh.
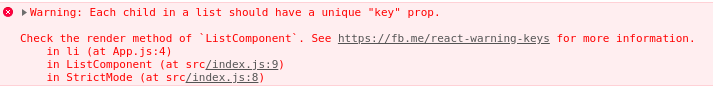
Nếu bạn chạy ví dụ ở phần thứ 1, React sẽ hiển thị cảnh báo như hình bên dưới:

Để loại bỏ cảnh báo bạn phải chỉ định cho các items trong lists một thuộc tính có tên là key. Chúng ta sẽ sửa ví dụ ở đầu bài thành:
import React from "react";
function ListComponent(props) {
const myList = [
{
id : 'p',
name : 'php'
},
{
id : 'j',
name : 'javascript'
},
{
id : 'py',
name : 'python'
},
{
id : 'c',
name : 'C++'
},
]
//Thêm thuộc tính key vào trong thẻ jsx
const listItems = myList.map((item) =>
<li key = {item.id}>{item.name}</li>
);
return (
<ul>{listItems}</ul>
);
}
export default ListComponent
Kết quả của ví dụ vẫn tương tự, nhưng chúng ta đã hoàn toàn loại được cảnh báo. React khuyên chúng ta nên chỉ định các key duy nhất trong các lists.
3. Một vài lưu ý khi sử dụng Keys
Ở đây mình có một vài lưu ý sử dụng key cho list, các lưu ý này sẽ giúp quá trình làm việc với React không gặp các lỗi không mong muốn.
Keys là duy nhất
Bạn cần chỉ định các keys này là duy nhất, các keys này không được trùng lặp trong các lists.
const myList = [
{
id : 'p',
name : 'php'
},
{
id : 'j',
name : 'javascript'
},
{
id : 'p',
name : 'python'
},
{
id : 'c',
name : 'C++'
},
]
const listItems = myList.map((item) =>
<li key = {item.id}>{item.name}</li>
);
khi các keys này trùng lặp bạn sẽ nhận được cảnh báo :
Warning: Encountered two children with the same key,`p`
Keys should be unique so that components maintain their identity across updates.
Non-unique keys may cause children to be duplicated and/or omitted — the behavior is unsupported and could change in a future version.
Các keys chỉ cần là duy nhất khi so sánh với các anh/chị của nó trong lists chứa chúng.
Tránh chỉ định index làm key
Trong một vài trường hợp bạn thường chỉ định giá trị của biến index thành keys như trong ví dú này:
const listItems = myList.map((item, index) =>
<li key = {index}>{item.name}</li>
);
React khuyên chúng ta không nên sử dụng cách này. Bởi khi bạn thực hiện sắp xếp mảng thì index sẽ thay đổi, React lại phải xác định lại keys môt lần nữa, gây ra giảm hiệu xuất làm việc.
Chỉ sử dụng index làm key trong khi:
- Nếu list của bạn là tĩnh và sẽ không thay đổi.
- List sẽ không bao giờ được sắp xếp lại.
- List sẽ không được lọc (thêm / xóa các mục khỏi danh sách).
- Không có id cho các mục trong list.
Hãy chỉ sử dụng index làm key trong trường hợp đặc biệt này, và lưu ý trong quá trình sử dụng.
Trên đây chúng ta đã cùng nhau đi tìm hiểu về List và Keys trong ReactJS. Đây là kiến thức rất cơ bản về nó nhưng cũng hết sức quan trọng trong quá trình làm việc với ReactJS sau này. Mong rằng bài viết sẽ giúp ích cho bạn.

