Trong bài viết này chúng ta sẽ cùng nhau đi tìm hiểu về khái niệm props trong ReactJS, và cách để sử dụng nó trong một dự án. Trong quá trình lập trình một ứng dụng React, việc giao tiếp giữa các components với nhau là điều không thể thiếu. React cho phép chúng ta làm điều này bằng cách sử dụng props.
Bài viết này được đăng tại anhben.com, không được copy dưới mọi hình thức.
Mục lục
Props là gì ?
Trước tiên, bạn cần tìm hiểu về khái niệm components trong ReactJS bởi props và state được coi là 2 phần khá quan trọng trong một components.
Props là một object được truyền vào trong một components, mỗi components sẽ nhận vào props và trả về react element.
Props cho phép chúng ta giao tiếp giữa các components với nhau bằng cách truyền tham số qua lại giữa các components.
Khi một components cha truyền cho component con một props thì components con chỉ có thể đọc và không có quyền chỉnh sửa nó bên phía components cha.
Cách truyền một props cũng giống như cách mà bạn thêm một attributes cho một element HTML. Ở đây mình có một ví dụ:
const App = () => <Welcome name="Anhben"></Welcome> Trong ví dụ bên trên, component có tên Welcome sẽ nhận được giá trị của props có tên name vừa mới được truyền vào.
Props trong React
Tiếp theo, chúng ta sẽ đi tìm hiểu về cách làm việc với props trong React bao gồm các phần như truyền một props, đọc props,...
Truyền props trong các components
Bạn có thể truyền dữ liệu từ một component với nhau bằng cách truyền như một attributes trong HTML element như sau:
const App = () => <Welcome tenProps1="giatri" tenProps2 = "giatri2">Gía trị của propschildren</Welcome> Giả sử mình muốn truyền cho components có tên Welcome các giá trị như:
const App = () => <Welcome name="AnhBen" age=18 gender=1></Welcome> Vậy trong components Welcome giá trị của props sẽ là một object bao gồm các giá trị truyền vào :
{
name: Anh Ben,
age: 18,
gender : 1,
children: "Xin chào Anhben.com"
} Khi bạn truyền một giá trị bên trong một tags thì nó sẽ là giá trị của thuộc tính chirlden trong object props như bên trên ví dụ cụ thể mình sẽ đề cập ở cuối bài để hiểu rõ hơn.
Nhận props trong components
Chúng ta có thể nhận giá trị của môt props bằng cách nhận vào tham số trong functional components và this.props trong một class components. Ở bên dưới mình có ví dụ:
//Nhận giá trị của props trong class component bằng this.props
import React, { Component } from "react";
class Welcome extends Component {
render) {
console.log(this.props) //Giá trị của props
return (
<div>
<h1>Xin chào {this.props.name} !</h1>
</div>
);
}
}
export default Welcome;
//Nhận props trong functional components bằng cách
//chỉ định tham số trong function.
import React from "react";
const Welcome = (props) => {
consolelog(props) //Giá trị của props
return (
<div>
<h1>Xin chào {props.name} !</h1>
</div>
);
};
export default Welcome;
Ví dụ thực tế
Giả sử mình muốn truyền các props có tên name, type, color, size,.. vào trong components có tên Clothes. Chúng ta sẽ thực hiện các bước lần lượt như sau :
Trong thư mục src của dự án chúng ta sẽ tiến hành tạo một file có tên Clothes.js:
import React from "react";
const Clothes = (props) => {
console.log(props)
return (
<div>
<h1>{props.children}</h1>
<ul>
<li><b>Tên:</b> {props.name}</li>
<li><b>Loại:</b> {props.type}</li>
<li><b>Màu:</b> {props.color}</li>
<li><b>Kích cỡ:</b> {props.size}</li>
</ul>
<hr></hr>
</div>
);
};
export default Clothes;
Component này sẽ hiển thị các props được truyền vào bao gồm: name, type, age, size,....
Tiếp theo ở file App.js, chúng ta sẽ import component Clothes và truyền vào đó các props.
import React from "react";
import Clothes from "./Clothes"; //Import component vào
function App(props) {
(
<div>
<Clothes name="Quần jean" type="Skinny" color ="Đen" size = "L">Clothes 1</Clothes>
<Clothes name="Váy" type="váy công chúa" color ="Trắng" size = "M">Clothes 2</Clothes>
</div>
);
}
export default App;
Bên trên mình mình truyền vào các props cần thiết, và mình gọi component Clothes 2 lần với các props khác nhau. Chúng ta cùng chạy dự án để xem kết quả.
npm start
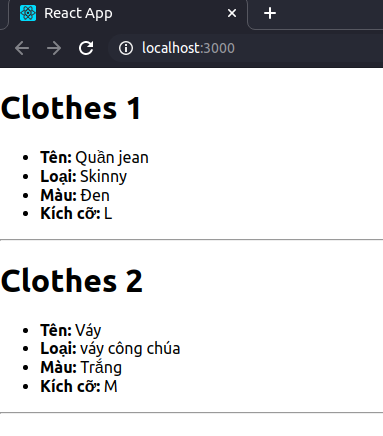
Truy cập đường dẫn http://localhost:3000 chúng ta có thể thấy các props được truyền đi đã được hiển thị:

Trong bài này chúng ta đã cùng nhau đi tìm hiểu về Props trong ReactJS. Đây là kiến thức rất cơ bản về nó nhưng cũng hết sức quan trọng trong quá trình làm việc với ReactJS sau này. Mong rằng bài viết sẽ giúp ích cho bạn.

